Discover our tips and tricks for custom mobile app design and create user-friendly apps without investing a lot of time and financial resources.

Damian Roller
Guides
The rise of no-code platforms brings an unprecedented shift in the way that individuals and businesses approach the digital transformation. With the help of automatic app creation, anyone can build a functional app. With our tips and tricks for custom mobile app design you, too, can create a user-friendly app without investing a lot of time and financial resources.
The guidelines for custom mobile app design usually include focusing on a user-friendly interface and embracing the simplicity of features and clean design, among others. By combining the best practices in the field, you can create a successful app that serves its purpose and is easy to use at the same time.
When you create apps with a no-code platform such as Open as App, many functionalities are already set up. You can still, however, choose the design and arrangement of the elements in your app. That’s why even with automatic app creation, it’s important to know how to select and order its functions and visual appearance.
In the sections below, you can find the basics about app design and functionality that can guide you when creating your no-code apps. You can also consult the top design tips for automatic app creation in Open as App’s platform.
In the process of creating an app, whether through the traditional software development method or via no-code platforms, it’s important to think about the overarching purpose of your tool from the start. Combining the best approaches in terms of functionalities and design is essential for the app’s success.
In order to make your app usable, the top principles that you should embrace are simplicity and consistency. The design of the app should not overshadow its purpose. Instead, it should help achieve it through a clear and straightforward visual appearance. The more coherent it is, the better the users can orient themselves in the functionalities of the app.
Embracing emptiness may be a difficult choice in the oversaturated digital world that we operate in. When it comes to your custom mobile app design, though, white space isn’t an enemy. In fact, it is there to help you structure the app in the best possible way. With well-used white spaces, you can divide the different sections and allow the users’ eyes to rest.
How you use colors is essential for the user-friendliness of your app. You should employ them wisely. For example, it’s a good idea to make every clickable surface, such as buttons and anchor texts, in the same color. It’s a simple rule, but it helps people to navigate through your app seamlessly. They can easily identify which elements are clickable.
When it comes to the text that you place in the app, it should be concise and well-thought-out. Overloading the design with text is not a good practice. Single-line text on buttons and clickable links works much better. Using fewer, but well-chosen words boost the user experience hugely. You should also make sure to choose consistent fonts, preferably one to two maximum, which are legible and clear.
Using background images is not recommended, as they grab the user’s attention and create unnecessary clutter. A blank background makes the user experience simpler and allows people to focus on the content. The same goes for header images. While a big visual may be a great introduction to your app, it can easily turn into a hurdle for the user. It’s best to use your logo or a simple image that corresponds to the purpose of the app.
If you’re creating an app for your business, you should stay true to your branding. For example, stick to the color scheme of your logo and brand imagery. As a rule of thumb, don’t add more than one extra color. You can use Adobe Color to find matching colors for your app – either complementary or similar in contrast.
When you choose Open as App as your no-code platform, you automatically can use many of the pre-designed features that it offers.
What are the top functionalities of Open as App that help you build great-looking and fully functional apps without coding and working on elaborate app designs? Here are some of them:
With Open as App, you get a trusted ally that handles the complex technical issues of app creation. This allows you to build powerful apps without any coding. The templates that you can use are well-designed and user-friendly. There is also room for creativity and experimentation, as you can tweak almost everything about the app that you’re building.
The best practices for custom mobile app design discussed in the previous sections apply fully to your no-code app creation with Open as App.
First and foremost, choose simplicity to ensure the ease of use of your app. The design templates that you can start within the platform adhere to this principle, so you can build on the preferred visual appearance starting from them.
Another important consideration is the color scheme. Select one or two colors and use them consistently across the menus, buttons, and background of your app. Again, think about usability rather than flashy looks, as the content and functionality of the app are more important. Make sure that the color scheme matches your company branding, to foster consistency in your business’s visual appearance.
The same goes for the font type and its size. Choose a font style and size that is easy to read, especially for short texts on buttons and links. Avoid exceedingly large font sizes, as well as tiny ones, as both are rather illegible, especially on a mobile screen.
Open as App allows you to add images to use for your app’s background, as well as for header visuals or in-app cards. However, be careful with using imagery, as it can distract the user. It’s often better to opt for a plain background and a logo for your header, rather than to choose complex visuals. Adding images to cards, though, can contribute to usability, so it might be suitable depending on your app’s purpose.
Last but not least, choosing the right height for your design elements is essential in terms of how it will display on different devices. Open as App supports three versions of height setting designers usually use. The first one is a percentage of the screen size. Then scrolling is necessary for smaller screens, while on bigger screens, the background of the app is displayed when there is not enough content. The second option is to set a fixed value in pixels. Then scrolling is necessary for smaller screens. On bigger ones, the background is displayed where the content ends, but fonts can look smaller than intended. The third variant is to use weighted height, so the app will always be on one screen. Then you’ll get a stretched image on bigger screens and a minimized version on smaller ones.
The decision on which one to use depends on what needs to be visible within one screen and what the user has to see first when they open the app. In the Open as App portal, you can switch between smartphone and tablet. Then you can compare how your app looks on a very small screen (iPhone 5), on a large tablet screen, and on a desktop.
There are a couple of common templates that you can use to set up your app in Open as App. Among them are list, calculation, and dashboard apps. Here is an overview of the top tips for each of these types, as well as about mixing them.
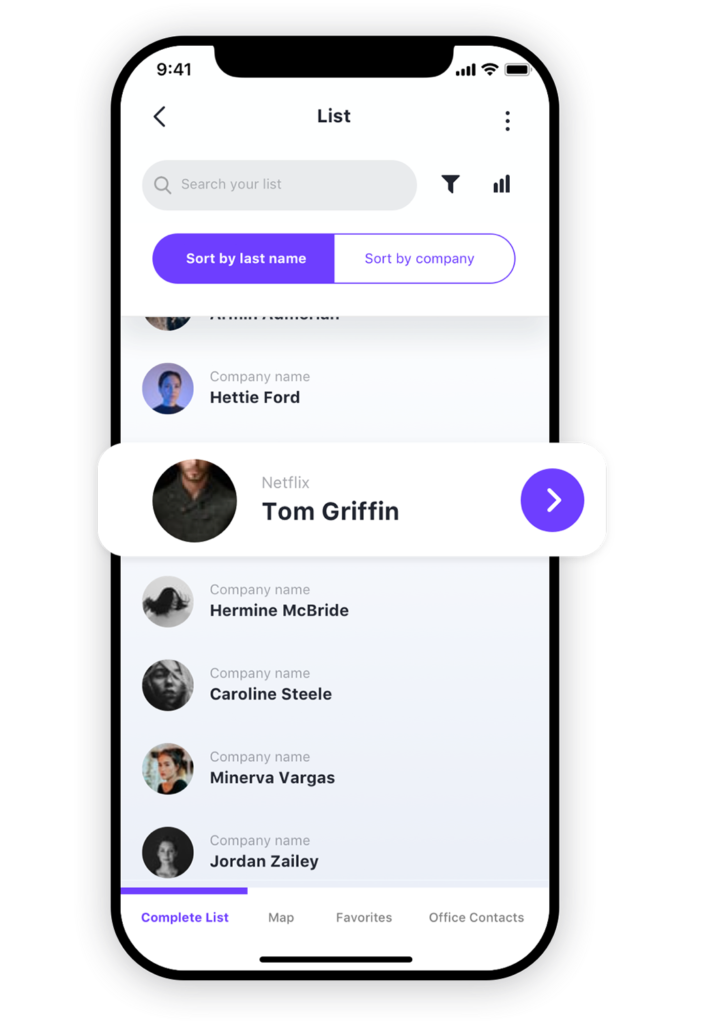
One of the most common and widely employed types of apps that you can build in Open as App is a list app. List apps are a great way to present your business data in an easy-to-use format that can be viewed and edited seamlessly.
What can you do in terms of design? Here are the functionalities that you can use to make your app look and work in a great way.

A handy example of a list app is the drinks and cocktails app. For each cocktail in the list, you can consult the exact recipe, a photo of it, and the process on how to make it.
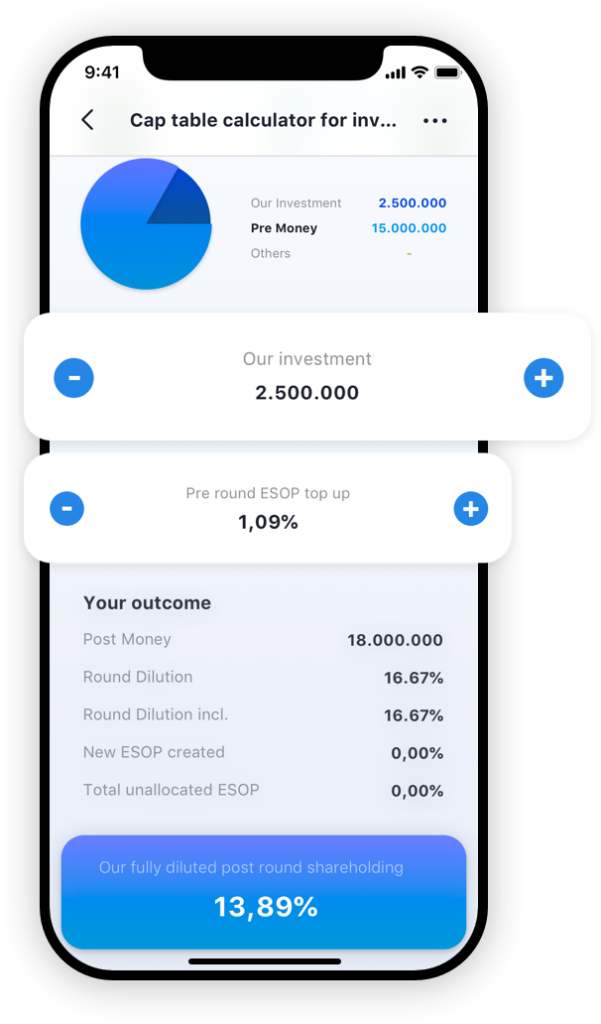
The next popular format for app building with Open as App is the calculation app. With it, you can transform complex formulas and calculations from your Excel and Google Sheets spreadsheets into intuitive apps.

Here are the design tips for creating a functional calculation app:
The Body Mass Index calculator is a good example of a calculation app. The user can input their weight and height to get a calculation of their body mass index without having to deal with complex formulas.
Dashboard apps are commonly used for displaying charts and data analyses. You just have to input your business data from spreadsheets or databases. A good tip to keep in mind when building your dashboard app is to decide what is the most important topic for it. Then make sure that it is clearly visible when the user opens the app.

Then you can transform it visually in a variety of ways:
A good example of a dashboard app is our interactive dashboard report app.
Besides the three most popular app types, you can create more complex apps that mix elements of them into one. This means that you can fully unleash your creativity and thus build an app that best suits your business processes and needs.
The possible combinations that you can create include:
In each of the individual types of apps, as well as in the combinations, you can use text elements to provide additional explanations through information fields.
When you’re creating complex apps, it’s essential to take care of the right height for the different app elements that you add. When you have a single element, such as a list, it’s the only one that needs to be displayed. However, when you have to have several elements, each element is set to a standard height. Then, if a list is longer than the display area, an internal scroll becomes the solution. Alternatively, you can create a different page element and display the list there.
A good example of a combined app is the CO2 Emission Calculator.
Do you want to create your first no-code app? You can get started today with Open as App’s app creation wizard. Then you can apply the tips for custom mobile app design from this guide to polish and perfect your app to maximize its impact.